māŋmōυЧήâĦłЙẻ
عضو جديد


الجنـــــس : 
عـــدد المســـآآهمات : 22
نقاطي : 54
السٌّمعَة : 0
تاريخ التسجيل : 29/07/2011
العــــمر : 32
 |  موضوع: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع موضوع: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع  الجمعة يوليو 29, 2011 4:18 pm الجمعة يوليو 29, 2011 4:18 pm | |
| السلام عليكم ورحمة الله وبركاته
حصريا وعلى منتدىد يزاين تايمز كود تنبيهات عامة الخاص بنا
الكود عبارة عن تنبيهات هامة باطارات جميلة ومما يزيد جماله تغير لونه عند المرور عليه بالماوس
ويمكن التعديل على نصوصه بكل سهولة ووضع ما تتمنوه
الكود من تصميمى الخاص
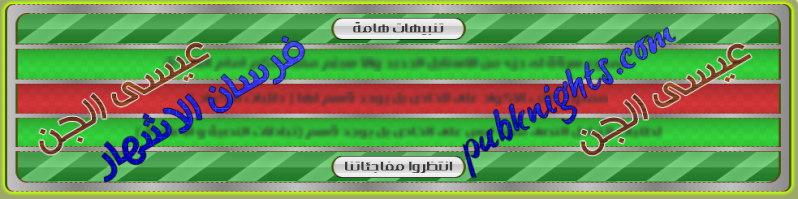
صورة للكود

طريقة وضعه
لوحة الادارة - مظهر المنتدى - تشكيلات عامة
او
لوحة الادارة - ادارة عامة - اعلانات خاصة
او
لوحة الادارة - عناصر اضافية - العناصر المستقلة على الرئيسية او البوابة
او
عبر التومبيلات
كم طلبه الكثير منكم والان ننزله لكم ومن اجلكم
الكود
:hiet:
- الكود:
-
<div class="eshary1"><div class="eshary4"><div
class="eshary2">تنبيهات هامة</div></div><div
class="eshary3">ممنوع سرقة اى جزء من الاستايل الجديد والا سيتم
مقاضاتكم امام الشركة</div><div class="eshary3">ممنوع طلب
الاكواد على الخاص بل يوجد قسم لها ( طلبات الاكواد )</div><div
class="eshary3">لطلبات التبادل النصى معنا ليس على الخاص بل يوجد قسم
(تبادلات النصية و الاعلانية )</div><div
class="eshary5"><div class="eshary2">انتظروا
مفاجئاتنا</div></div>
<style type="text/css">
/*-----essa_elgn-----*/
.eshary1{
margin:auto;
padding:5px;
font-size: 16px;
font-family:hacen saudi arabia;
font-weight: bold;
background: url(http://i31.servimg.com/u/f31/15/11/70/54/copy_324.png) ;
padding: 5px; margin: 5px;
-moz-box-shadow: 0px 0px 3px 3px #bbff00;
border:1px dashed #A10606;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
border-left : medium solid #49540d;
border-right : medium solid #49540d;
}
.eshary4{
border: 5px double #FF0000;
background: url(http://i31.servimg.com/u/f31/15/11/70/54/copy_323.png) ;
padding: 5px; margin: 5px;
border:1px dashed #A10606;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
border-left : medium solid #49540d;
border-right : medium solid #49540d;
}
.eshary5{
border: 5px double #FF0000;
background: url(http://i31.servimg.com/u/f31/15/11/70/54/copy_323.png) ;
padding: 5px; margin: 5px;
border:1px dashed #A10606;
-moz-border-radius-topleft: 0px;
-webkit-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
border-left : medium solid #49540d;
border-right : medium solid #49540d;
}
.eshary3:hover{
border: 5px double #FF0000;
background: url(http://i31.servimg.com/u/f31/15/11/70/54/copy_418.png) ;
padding: 5px; margin: 5px;
border:1px dashed #A10606;
border-left : medium solid #49540d;
border-right : medium solid #49540d;
}
.eshary3{
border: 5px double #FF0000;
background: url(http://i31.servimg.com/u/f31/15/11/70/54/aseer111.png) ;
padding: 5px; margin: 5px;
border:1px dashed #A10606;
border-left : medium solid #49540d;
border-right : medium solid #49540d;
}
.eshary2{
background-image : url('http://i14.servimg.com/u/f14/13/64/37/51/158.png');
width:100%;
max-width:150px;
border: 5px double #00CCFF;
border : 1px solid #000;
border-left : medium solid #49540d;
border-right : medium solid #49540d;
-moz-border-radius: 20px;
padding : 0 5px 0 5px;
font-weight:bold;
}
/*-----essa_elgn-----*/
</style>
</div> | |
|
Admin
مؤسس المنتدى


الجنـــــس : 
عـــدد المســـآآهمات : 3106
نقاطي : 6629
السٌّمعَة : 4
تاريخ التسجيل : 16/07/2011
العــــمر : 25
 |  موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع  الجمعة يوليو 29, 2011 4:21 pm الجمعة يوليو 29, 2011 4:21 pm | |
| | |
|
ملكة الحب
عضو جديد


عـــدد المســـآآهمات : 7
نقاطي : 13
السٌّمعَة : 0
تاريخ التسجيل : 06/08/2011
 |  موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع  السبت أغسطس 06, 2011 8:21 pm السبت أغسطس 06, 2011 8:21 pm | |
| واواواواواواواواواواواواواواواواو رووووووووووووووووووووعة تسلم هي الايادي | |
|
محترف منديات ودومينات
عضو مميز


عـــدد المســـآآهمات : 237
نقاطي : 265
السٌّمعَة : 0
تاريخ التسجيل : 21/07/2011
 |  موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع  الإثنين أغسطس 22, 2011 11:30 pm الإثنين أغسطس 22, 2011 11:30 pm | |
| | |
|
achek dzair
المدير العام


الجنـــــس : 
عـــدد المســـآآهمات : 1063
نقاطي : 1073
السٌّمعَة : 0
تاريخ التسجيل : 08/02/2013
العــــمر : 30
 |  موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع  السبت فبراير 09, 2013 4:04 pm السبت فبراير 09, 2013 4:04 pm | |
| السسلآـم عليــك'ـم ~
يعطيـــك العآإفيــ'ة ع الموضوع القميــ'ل .!
تسسـل'م ع الطرح الآروع .!
بإنتظــآر جديدـ'ك دآإئـــماً .!
في آمـــآن الله ~ | |
|
Ch4mpioN
الاشراف العام


الجنـــــس : 
عـــدد المســـآآهمات : 508
نقاطي : 514
السٌّمعَة : 0
تاريخ التسجيل : 23/03/2013
العــــمر : 27
 |  موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع موضوع: رد: حصريا ومن تصميمى كود تنبيهات هامة كود مطلوب من الجميع  الإثنين مارس 25, 2013 1:18 pm الإثنين مارس 25, 2013 1:18 pm | |
| | |
|




