.:mowa22:.
عضو مشارك


الجنـــــس : 
عـــدد المســـآآهمات : 54
نقاطي : 125
السٌّمعَة : 0
تاريخ التسجيل : 15/08/2011
 |  موضوع: مُساهمة كود لجعل الاطارات احترافية للنسخة invision موضوع: مُساهمة كود لجعل الاطارات احترافية للنسخة invision  الخميس أغسطس 25, 2011 3:18 pm الخميس أغسطس 25, 2011 3:18 pm | |
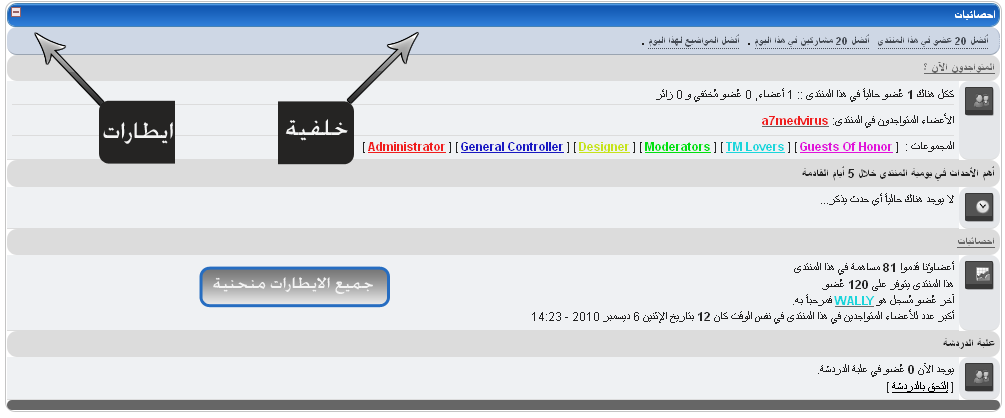
| +---- -كود لجعل الاطارات احترافية للنسخة invision كود لجعل الاطارات احترافية للنسخة invision كود لجعل الاطارات احترافية للنسخة invision كود لجعل الاطارات احترافية للنسخة invision   الرمز: الرمز:
- الكود:
-
div.maintitle {
padding: 3px;
color: #fff;
background: #483d8b;
border: 1px solid #4682b4;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-right-radius: 8px;
border-bottom-left-radius: 8px;
background: url('http://i25.servimg.com/u/f25/15/95/28/21/op_but11.png');
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
div.borderwrap,.borderwrapm {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
table.ipbtable th {
-moz-border-radius: 10px;
-webkit-border-radius: 5px;
}
table.ipbtable tfoot td {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.row1 {
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
| |
|




